HTMLとかCSSとかほとんど理解せずにブログ書いてます、むねさだ(@mu_ne3)です。

本来は、色々と勉強して理解すべきなんでしょうが、それらを勉強する時間もブログ書く時間に当てたいというのが表向きで、やっぱりあのアルファベットの羅列を見るのが嫌なんでしょうね…。
まぁ、その辺り分かってなくても良記事を量産すれば多くの人に見てもらえる!と思っていた時期もありますし、実際に月間45万PV越えも経験しているわけです。
なのでその辺りは勉強しなくていいのかなー、なんて思っていましたが、最近はGoogle先生からの流入も減って来てちょっと何とかテコ入れしたいと思っていたんです。
そんな私が先日のブロネク後、ふつふつと興味が湧いてサクッと乗り換えたブログテーマ「STINGER5」。
STINGERってこんなにカンタンなの!?お試しのつもりが即適用!ブログのテーマが気がついたら変わっていたぞ! #ブロネク #stinger5 | むねさだブログ
初心者でもあまりCSSなどをいじらなくてもカスタマイズがしやすく、カスタマイズする際も日本語で注釈が色んな所に入っていて理解しやすいテーマです。
それに付属してSEO対策などもプラグイン無しで対応してくれてるというのだから、私にこそふさわしいんじゃないか?ってことで使い始めました。
とは言え、全くデフォルトのままは使いたく無いわけで、サクッと出来る範囲でカスタマイズしたので備忘録&他の人の参考になればと思い、ご紹介したいと思います。
CSS等をいじらずに変更した箇所
まずは、触るのが怖いCSS部分をいじらず変更した部分のご紹介です。
WordPressの左側のメニューから「外観」→「カスタマイズ」を選択します。

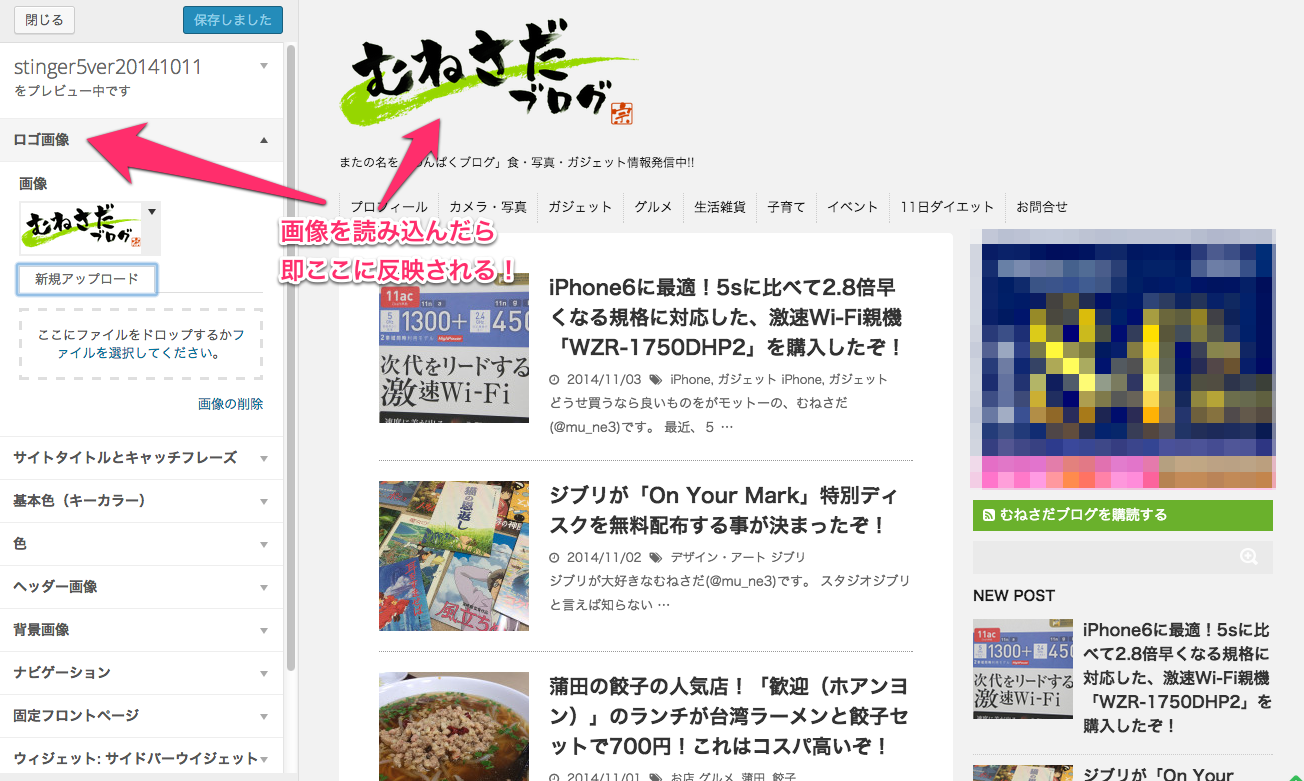
すると、こんな感じでもうリアルタイムでブログイメージを見ながらカスタマイズする事が出来るんです。
難しいCSSとか入れなくても直感的にカスタマイズ出来るのが良いんです!

ブログ名をテキストから画像へ変更
まずは、単純にテキスト打ちされていた左上のブログタイトルを前のブログで使っていたロゴに変更しました。
このロゴは2年半前にむねさだブログを作った時に自分で作ったロゴですが、背景が何色になっても良いように透過PNGで作っていたので助かりました…。
これ、白背景で画像を作っていたら作り直しになる所でしたが、背景透過画像だったのでそのまま入れ込むだけで終了です!
画像バナーの撤去
STINGER5は、タイトルの下に横幅一杯に大きな画像を配置出来るようになっていました。

デフォルトではSTINGER5と大きく書かれている画像なんですが、人によってはここにブログを代表する画像等を置いたりできるわけですが、私は前のブログとイメージを大きく変えたく無かったのと、ブログタイトルロゴがあるので不要だと判断し、非表示にしました。
配色を変更
配色はデフォルトのままだと他の人とイメージが近しくなるため、何かしらいじりたい所。
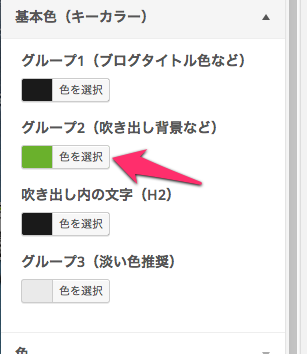
ただし、このシンプルなイメージは結構気に入っちゃいましたんで、差し色だけ以前のブログで使っていた緑を選択する事に。
こちらも直感的にサクッと変更する事ができました。

一瞬ですよ…。
ここを変えると見出しなどの色がこの緑色になってくれました。
ナビゲーションバー設置とサイドバーウィジェットの整理
タイトル下にあるナビゲーションバーメニューを表示させたいモノに絞って配置したのと、サイドバーウィジェットを整理して少なくしました。
サイドバーは、STINGER5がレスポンシブ対応のため、スマホ側でダラダラと表示されてしまうのが嫌だったからです。
Google AdsenseをSTINGERの機能で配置
これまでプラグインだったり、single.phpに直接書き込んでいたGoogle Adsense表示をSTINGERの機能で表示させるようにしました。
広告配置も効率がいい場所に配置してある、との事なのでまずはあまり考えずにSTINGERデフォルトの場所に配置してみました。
本来は目立つ場所に置くのがあまり好きではないので、効果測定が終わったら今後少しずつ変更したいと思います。
SNSへのシェアボタンを記事頭へ入れるプラグイン導入
TwitterやFacebookなどのSNSへのシェアボタンが記事下にしかなかったので、記事頭に付けたいと考えました。
こんなヤツね。

自分でコードを書いた方が動作が軽快だという話ですが、やってみようとトライしつつ上手く行かなかったのでプラグインで導入。
以前使っていた、「WP Social Bookmarking Light」を使って上のようなシェアボタンをズラリと設置しました。
そのうち時間見つけて、スマホ等でも押しやすいサイズのシェアボタンを自分で設置したいとは思ってます。
CSSなどを変更した箇所
次に、どうしても気になる箇所をCSSをいじりながら変更しました。
この辺りは、「STINGER5 ○○変更」などとググるとわんさか情報が出てくるのでそれを参考にしながら行いました。
STINGERの良い所はこういうカスタマイズする時に、そのテーマでのいじり方を詳しく解説してくれているブログが多くある所。
助かるわ〜。
ファビコンを自分のアイコンへ変更
デフォルトでは、STINGER5の「5」という文字がファビコンに設定されているため、ファビコンを自分のアイコンに変更しました。
やり方は上記方法でググって行いました。
メインカラムの幅を800pxへ変更
前々からずっとやりたかった事として、ブログのメインカラムを横幅800pxに変更してみました。
STINGER5はレスポンシブデザインなので、横幅を広く取れない読者にはそれなりに上手く縮小されて表示され、横幅を大きくして見てくれている読者には800pxの大きな写真を表示してみてもらう事が出来るようになりました。
これもサクッとググってやり方を見つけました。
Stinger5カスタマイズ!記事部分の幅を自由に変える方法。うっかりするとレスポンシブが崩れるよ!
FlickrExのタグ挿入
私のブログの写真は基本的にFlickrにアップしてからブログに貼付けています。
で、写真にこだわって撮影していることもあって、その撮影情報を合わせて記載できるようにFlickrExというものを導入しています。
詳しくはこちらの記事をご覧下さい。
ブログの写真にExif情報を自動で付けられる「FlickrEx」を試してみたぞ! | むねさだブログ
これはSTINGER5にしても引き継ぎたかったため、マルっと持ってきました。
前のテーマからコピペです。
サイドバーの自動追尾を停止
サイドバーウィジェットがヒュンって変な表示になるのを止めました。
何を言っているのか分からないと思いますが、サイドバーウィジェットの一番最後の部分を自動追尾してくれる機能がSTINGER5には最初から実装されているのですが、どうもそれが上手く動いておらず、気持ち悪い動きだった為、この自動追尾のコード部分を削除しました。
「サイドバー ヒュン」でググっても見つかりませんでしたが「サイドバー 消える」で情報を見つける事が出来ました。
【Stinger5カスタマイズ】サイドバーが途中で急に消える現象を解消する | Tokyo Web Diary
わんぱくブロガー的まとめ
もうちょい、こまごまと設定したような気はしますが、忘れるくらいの簡単なものだとは思います。
あぁ、そうそう。プラグインを5~6個以上停止させました。
「All in One SEO」や「WPTouch」など必須だと思っていたプラグインやオススメ記事を表示させるプラグイン、キャッシュ系のプラグイン等たくさん入っていたのですが、その辺りは現STINGERユーザーの人に要る要らないを聞きながらさくさくと外しちゃいました。
おかげで動作が軽くなりブログの表示も素早く行えるようになりました。
まだまだカスタマイズ最中ですが、初心者でも分かりやすいですし、参考記事も多い為、やりたい事があったらそれらを見ながら少しずつカスタマイズして行こうと思います。





