
ブログを書き続けて約5年半になります、むねさだ(@mu_ne3)です。
私…。HTMLやCSSが苦手でして、ブログの裏側のカスタマイズを極力やりたくないんです。
ということで前回、当ブログのテーマを変更したのは2014年の10月のこと。
それ以来改善したいポイントはいくつかあれど、手を付けてきませんでした。
そんなブログのカスタマイズ、どうせならプロにお任せしよう!とお願いして2年半ぶりにブログのテーマを更新してスッキリとさせましたのでご紹介したいと思います!
苦手なことはプロに頼むべし!
苦手だから、と手を付けてこなかったり、良く分からないままにブログの裏周りをカスタマイズすると、良い事は無いんですよね…。
ということで今回思い切ってプロにデザインやコーディングをお願いすることにしました。
で、白羽の矢を立てたのが、delaymaniaの大谷大!
ブロガーでもありウェブデザイナーでもある彼になら、色々相談しやすいしすぐに理解してもらえると思ったからです。
旧ブログテーマでの不満点
旧ブログテーマは、冒頭でも記載したように2014年の10月に勢いで切り替えた、Stinger5というテーマでした。

初心者の私にもカスタマイズしやすい良くできたテーマでしたが、素人が積み木のようにいじり倒して、ボロボロの状態になっていました。
例えば、個別記事ページでのSNSボタンがずれて表示されていてカッコ悪い…。

サイドバーもガタガタで、カテゴリー表示もごちゃごちゃ。

広告の表示位置も2年半前から変えてないですし、どうせならテーマカラーの黄緑色を前面に出したいし…。
とその辺り含めて、新テーマに盛り込んで作り替えてもらいました。
新テーマは黄緑を前面押ししつつスッキリと!
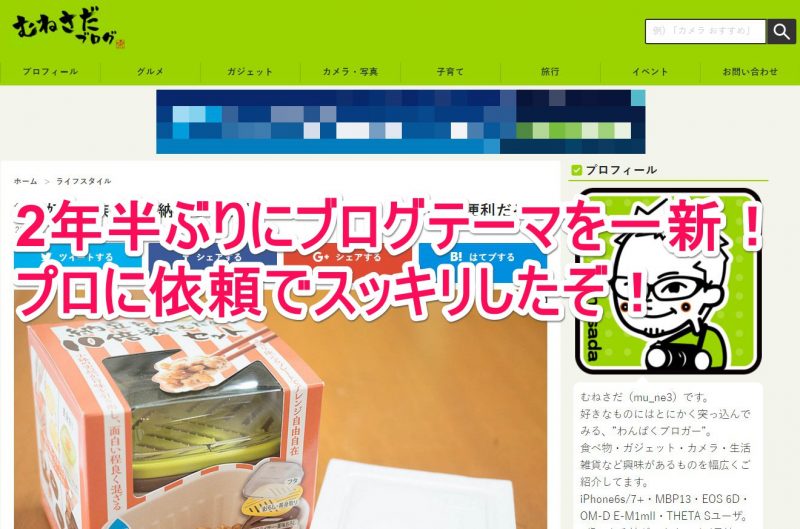
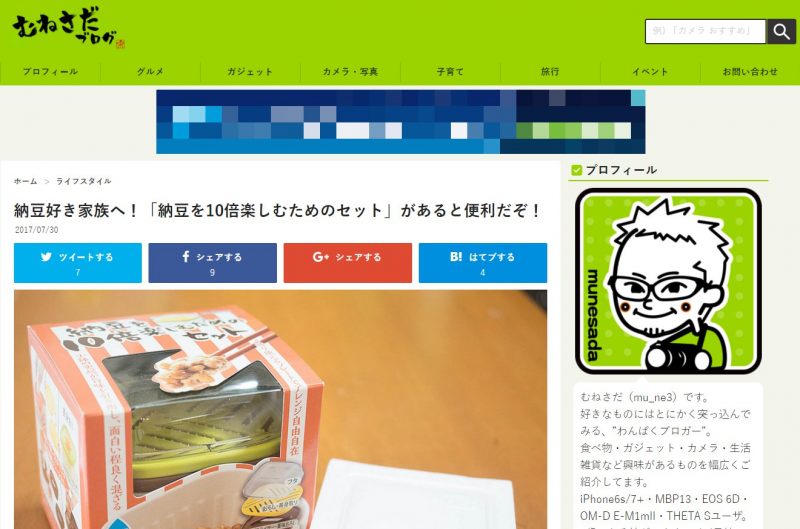
で、既にご覧いただいていますが、新テーマがこんな感じ!

ヘッダーに大胆に黄緑色を配置して、ロゴを小さくしました。
これまでグレーだった周りの背景も、うっすらと黄緑色がかったグレーに。
SNSボタンはスッキリと並べてTwitterにもシェア数を表示するように。

ボタンも大きくなって押しやすくなりました。
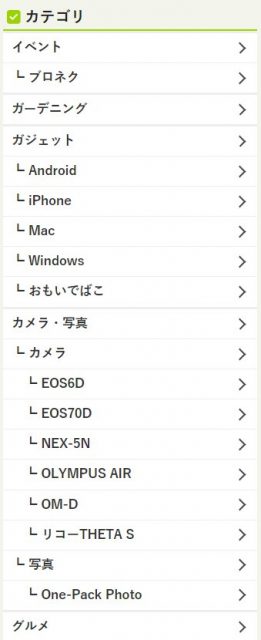
サイドバーのカテゴリ表示もスッキリと(数は多いですけど…)!

その他、写真を2枚横並びで配置できるようにしてもらったり、色々と機能を追加してもらいました!


これもずっとやりたかった実装です!
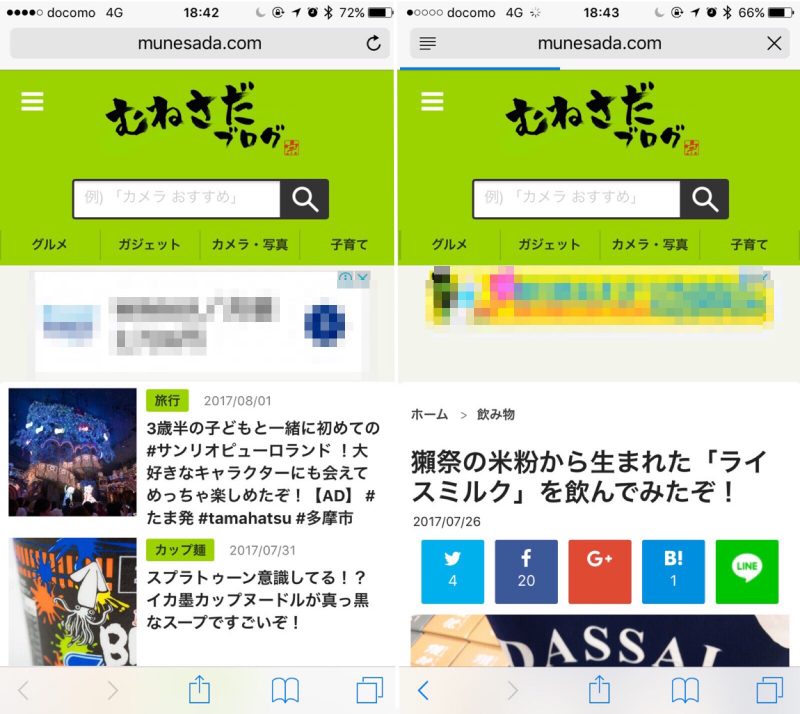
もちろん、レスポンシブ対応でスマホもこの雰囲気を引き継いだまま最適化しています。

左がTOPページで、右が個別の記事ページになります。
気になっていたSNSボタンもスッキリ。黄緑押しでやりたかった事が実現できています。
サイドバー無し、アドセンス無し版も!
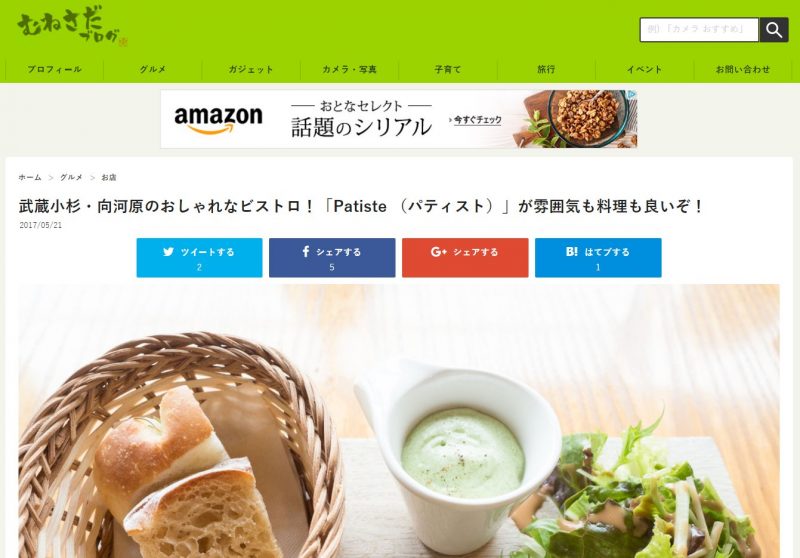
その他の改善ポイントとして、ずっとあこがれていた、PCで見た際にサイドバー無しで写真を大きく見せるための1カラム表示や、お酒についてなどを書く場合などGoogleアドセンス無しバージョンを選べる表示も選択できるように実装してもらいました。
1カラムは例えばこんな感じ。

とにかく写真を大きく見せたい時、サイドバーの情報を見せたくない時に使える表示!
すごい迫力でしょっ!
写真をドーンと見せたい時など、今後は「ここぞ!」という記事に適用していきたいと思います。
わんぱくブロガー的まとめ
いや~。さすがはプロの仕事!
素人だとどれだけ時間をかけてもここまでのカスタマイズは出来なかったと思いますね…。
スマホ側もダラダラと無駄な情報が多く表示されていたものをスッキリ整理したり。
もちろんお金はかかりましたが、長い目でみると早い段階で投資して綺麗な見た目にするのは大事だと感じました。
まぁ、自分でできるようになるのも正しい方法ではあると思うので、並行してHTML/CSSのお勉強もして行きたいとは思います。
いちばんやさしいWordPressの教本 第3版 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ
※記事執筆時(2017/08/01)の価格1706円![]()