ブログのカスタマイズが楽しくなってきました、むねさだ(@mu_ne3)です。

HTMLとかCSSとかほとんど分からなかった私ですが、ブログを始めて少しずつですが分かるようになってきました。
ということで、今回は心機一転、というかずっと気になっていたスマートフォン用のブログのデザイン変更を行いましたのでご紹介したいと思います。
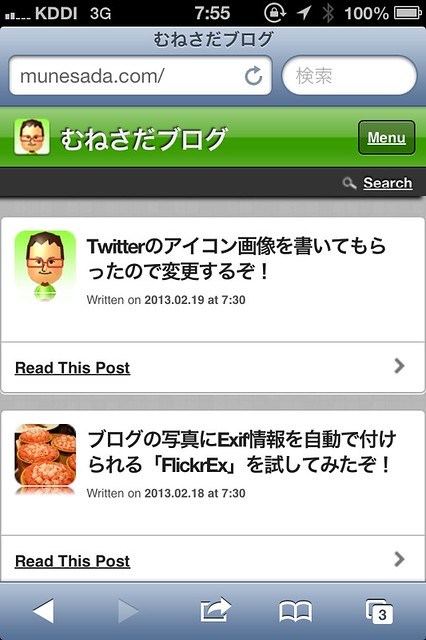
これまでのデザイン
これまでは、使っている人も多い「WPtouch」というプラグインをベースに、ヘッダー(画面上部)の背景色を緑に変更して、自分のアイコンを置く様なカスタマイズを行っていました。

ただ、基本的に色だけしか変えていないので、他のWPtouchユーザーのサイトと同じ様な雰囲気でしたし、PC版の印象と違うため、変更したかったんですよね。
ちなみに、PC版のデザインは、6月に大幅リニューアルしています。
むねさだブログのデザインリニューアルを行ったぞ! | むねさだブログ
PC版は本当にごっそりとデザイン変更しましたが、今回は現在使っているWPtouchをベースにしつつ印象を変えるように変更しました。
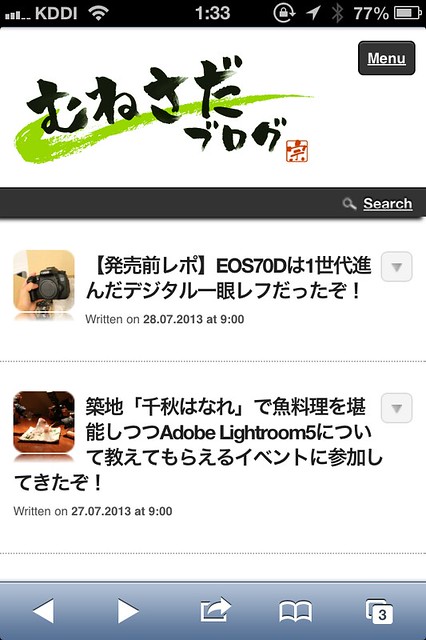
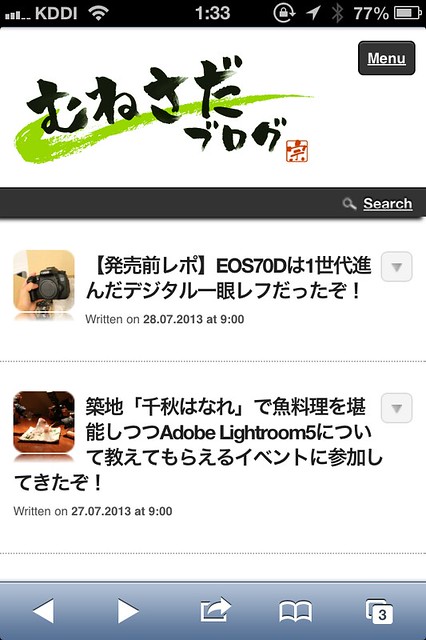
新しいデザインはこちら!
デザイン変更したイメージがこちらです。

PC版の雰囲気に合わせて、ロゴデザインをしっかりと画面上部に配置。
要素を囲っていた角丸の枠は取り除き、「Read This Post」という表示も削除。
文章の中の見出しも、PC版の旧バージョンデザインに合わせていたのですが、それを新PCデザインに合わせて黒い板を敷いたデザインに。

全体的にシンプルで落ち着いた印象のブログデザインになったと思います。
読みやすくしつつ、一番上にはしっかりとブログのロゴを見せるという方向にしてみました。
わんぱくブロガー的まとめ
現在、うちのブログを見てくれている人のうちの半分以上はスマートフォンおよびタブレットから見てくれているようです。
それだけに、しっかりとスマホ用のデザインもPC版の印象と合わすことが出来て良かったです。
スマホから見てくれている人は見やすくなったでしょうか?
と、言う事で今後も少しずつスマホ用のデザインもいじって行こうと思いますのでお楽しみに。

