
ブログ歴も、早いもので8年以上が経過しました。むねさだ(@mu_ne3)です。
ブログやネットのニュースなど、印刷して人に見せたい!ということってありますよね?
ただ、なぜかブラウザの「印刷」を押すと、通常表示している見た目と違ってしまい、ヤキモキしちゃいます。
これ、なんとか改善したい!と思って調べてみた所、Chromeの拡張機能で良さそうなものがありましたのでご紹介したいと思います。
Webサイトを印刷しようとするとレイアウトやデザインが崩れる
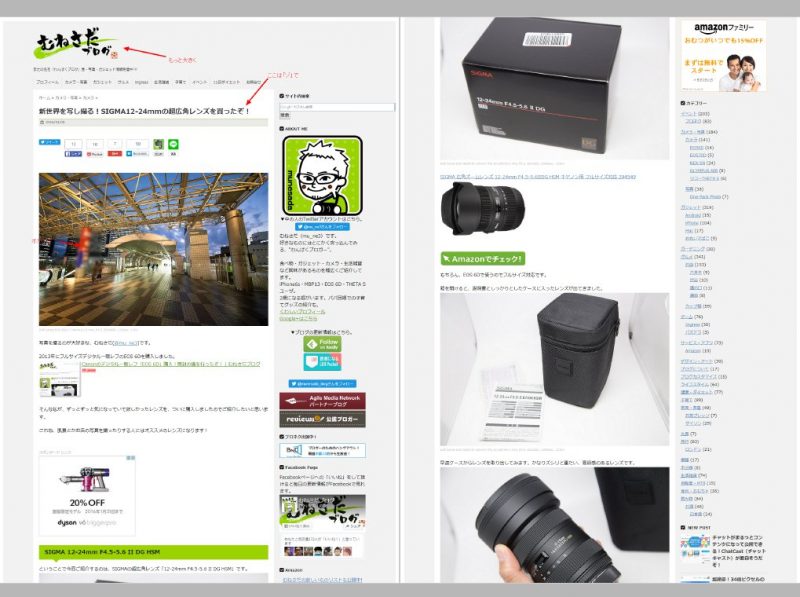
まず、こちらをご覧ください。
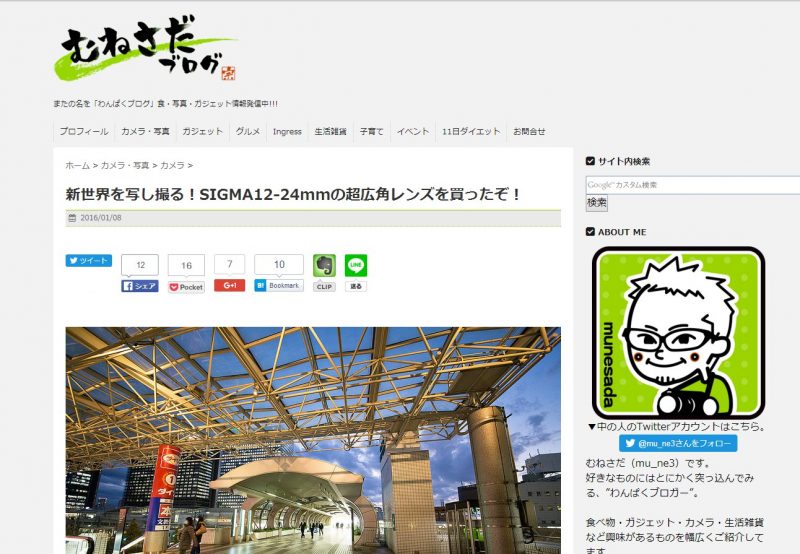
PCで見た、私のブログです。

タイトルがあって、その下にプロフィール・カメラ写真・ガジェット・グルメ、などのカテゴリ表示。
その下にカテゴリのパンくず表示がありつつ、記事タイトル。その下に更新日付とSNSボタンがあって、本文(ここで言うと写真)に入ります。
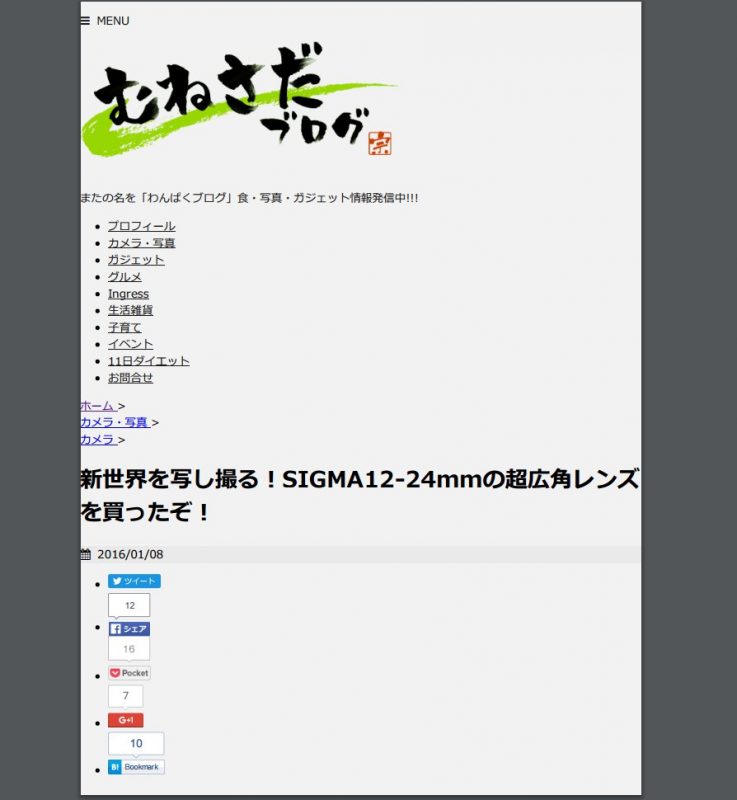
それが、印刷しようとブラウザの「印刷」を押してみると、こんな具合に…。

カテゴリは横並びだったのに縦並びに。パンくずも縦並び。左上にはMENUという表示がなぜか表示されたり。
タイトルと日付の後には、無駄に改行されたSNSボタンが表示され、1枚目に写真さえ表示されません。
これでは、困りますよね…。
Chromeの拡張機能「Awesome Screenshot」
ということで今回ご紹介しますのは、Webサイトをみたまんまの表示で印刷することができる便利な拡張機能。

ブラウザのChromeを使っている人限定になりますが、こちらのリンクから拡張機能を追加してください。
この拡張機能を使うと、やってることとしては、
1.Webサイトを見えていない部分含めて1枚の画像としてスクリーンキャプチャする
2.(必要ならば)注釈をつけたりボカシを入れたりする
3.印刷はプリントも可能だし、PDFとして保存も可能
ということで、具体的な使い方の紹介をしていきます。
「Awesome Screenshot」の使い方
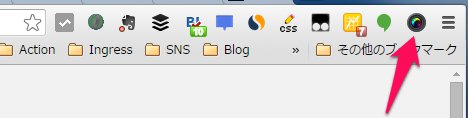
拡張機能を入れると右上にカメラのレンズのようなアイコンが表示されます。

これが、「Awesome Screenshot」です。
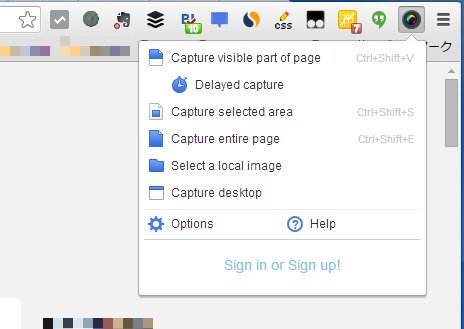
印刷したいWebサイトをChromeに表示させて、この「Awesome Screenshot」を押すと、このような表示が現れます。

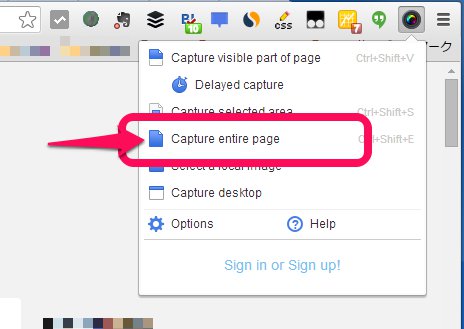
表示されている領域だったり、エリアを選択してキャプチャもできるのですが、今回はスクロール領域含めてWebサイト全体を選びます。
こちらのこれです!

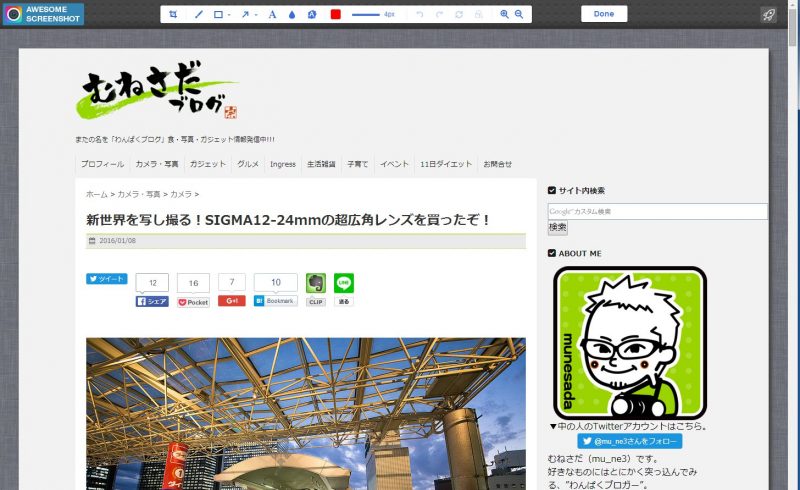
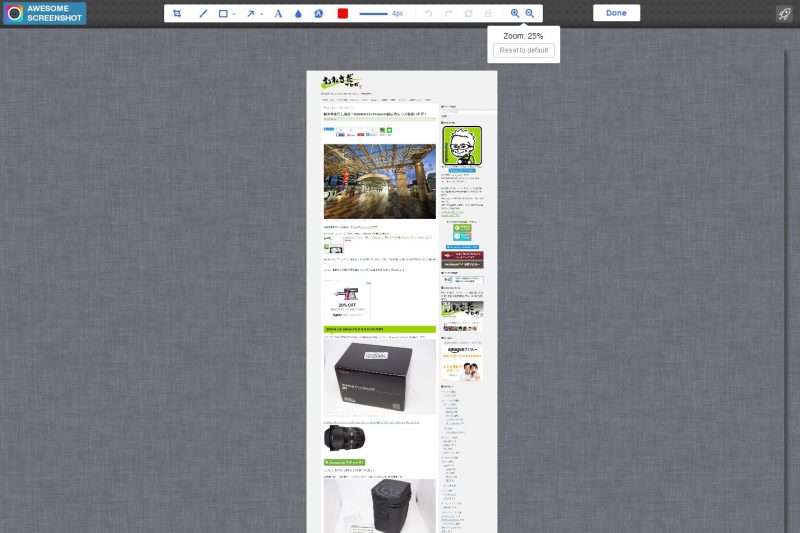
すると、Cheromeの別タブでこのような画面が表示されます。

これ、要はこの時点でWebサイトが上から下までマルっとスクリーンキャプチャとして撮られてるわけ。

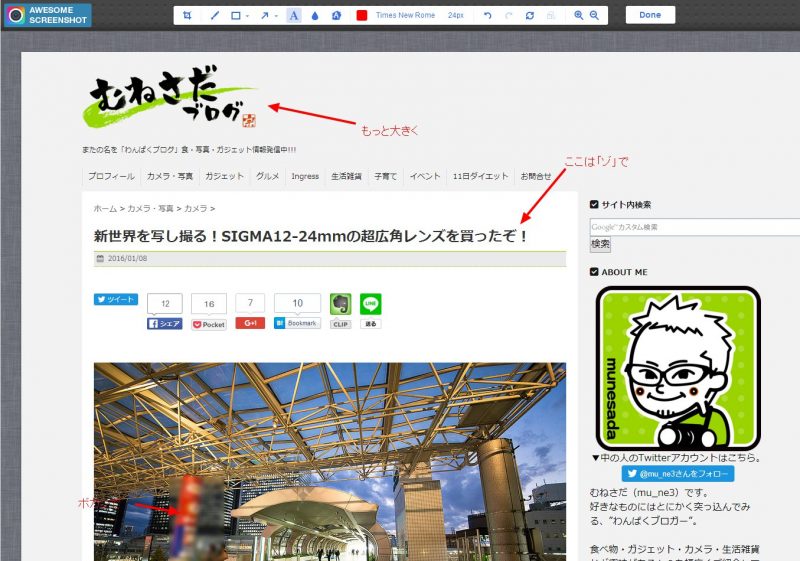
この「Awesome Screenshot」の面白い所は、この状態で注釈を付けたり、線をひいたり、ぼかしを入れたりという加工も出来ちゃうんです。
こんな感じで。

なので、記事の査読に使ったり、サイトの修正依頼をする時にも便利なんです!
編集が終わったら「Done」で印刷or保存
一通り編集が終わったら(というか印刷だけなら特に編集不要で)、右上のDoneボタンを押します。
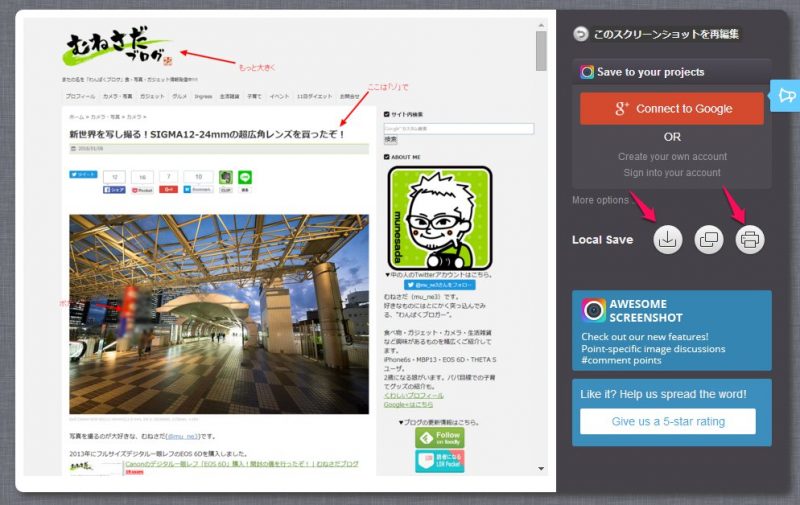
するとこのような画面に切り替わります。

後は、右側中央にある「Local Save」の左側のアイコンを押すと画像として保存。
右側のボタンを押すと、印刷することができます。

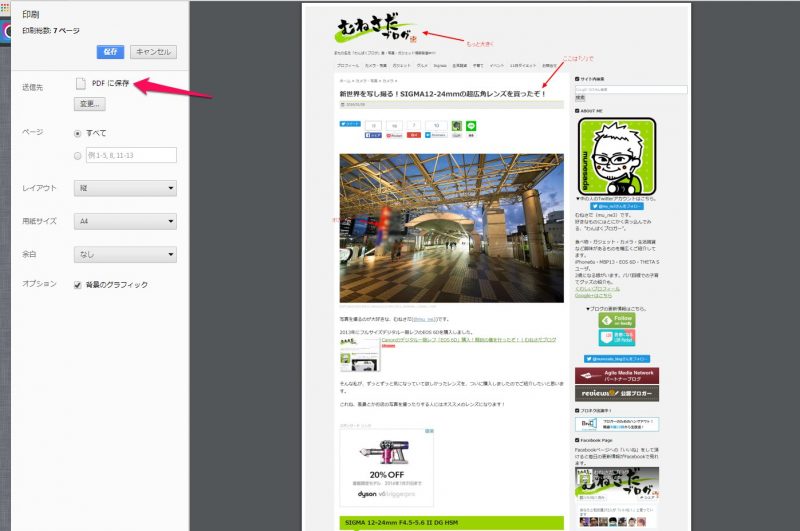
ここで、左側の選択肢から「PDFに保存」を選ぶと後から印刷できる状態のA4書類の束として保存してくれるのでとても便利です。
無事、見た目そのままのPDFで保存することが出来ました!

あとはこれをプリントアウトすれば、見た目やレイアウトそのままで印刷することが可能になります。
わんぱくブロガー的まとめ
ブログを書いていると、どうしても「印刷して人に見せる」ことがチラホラとあるんですよね。
そういう時に、この「Awesome Screenshot」を使うと、イメージ通りにブログを見せることができるので重宝しています。
ただし、懸念点としては、
・写真もページ途中で見切れて(次ページに続きが)印刷される
・文字も同様なので、査読用だと少し読みづらくなる箇所が発生することがある
・画像をPDF化しているので、文字検索などができない
という感じでしょうか。
それでもかなり便利だと思いますので、気になっていた人は是非お試しください。
あ、もちろん無料です。
「Awesome Screenshot」
